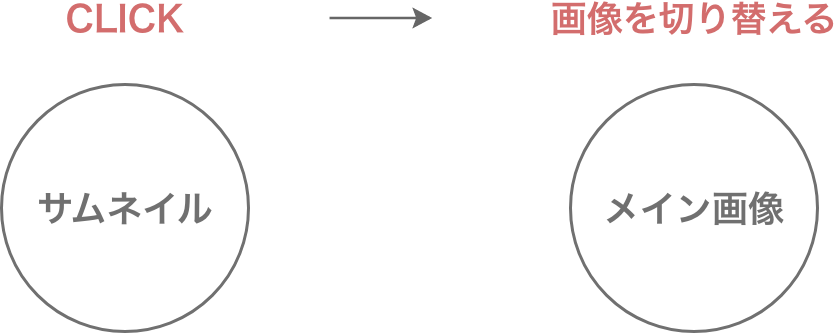
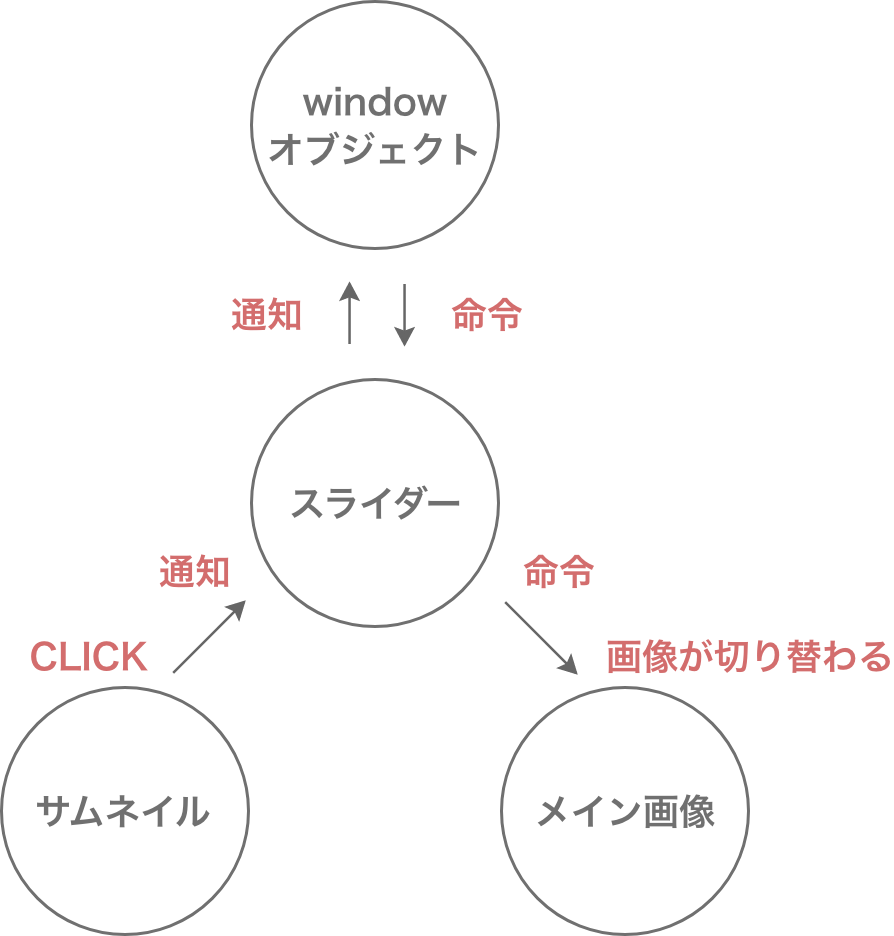
スライダー サムネイル 連動
連動 設定 複数 画像切り替え 画像 拡大 商品 切り替え メイン ベース スライダー サムネイル クリック ギャラリー キャプション エリア html5 fileapi オフラインWebアプリケーション(クライアント側ストレージデータベース)のイメージデータの保存.

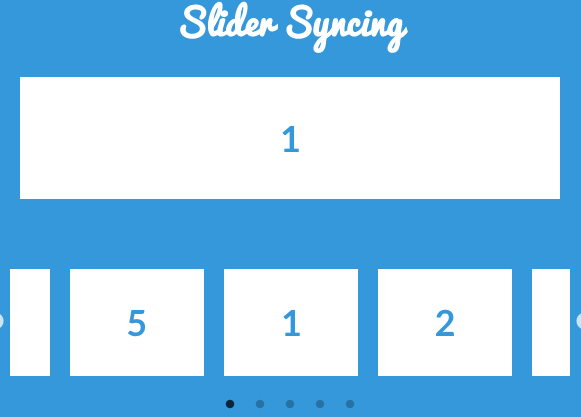
スライダー サムネイル 連動. サムネイルとメインスライド両方を連動させる // サムネイル用のスライダーの設定 var thumbSlide = new Swiper('.gallery-thumbs', {spaceBetween:. お世話になっております。 現在swiperを使用したサムネイル連動型スライダーを作成しております。 ・メインスライダーはループ・サムネイルはループしない という仕様になっています。 メインスライダーを矢印で移動するとサムネイルも動き、サムネイルをクリックするとメイン画像も. 「Elastislide – A Responsive jQuery Carousel Plugin | Codrops」の応用版のような感じで、サムネイル部分がカルーセルスライドする、レスボンシブなイメージギャラリーのチュートリアルが公開されていましたので参考に「サンプル」を作ってみました。.
サムネイルスライダーの設定です。 autoplayで動くように設定しています。 今回、サムネイルスライダー側に controller オプションをつけていますが、メインスライダー側に controller オプションを付けても、連動するスライダーを作ることができると思います。. Slick スライダーをサムネイルと連動させて切り替える方法 | オランダで生きていく. Slick スライダーをサムネイルと連動させて切り替える方法 Wordpress管理画面でPHPファイルの更新エラー、それ簡単に解決できます.
スライダーの有名どころは様々ありますが 今回はslick.jsについてご紹介します。 slickはレスポンシブにもとても強く、カスタマイズも簡単、オプションの豊富さ、 そして何より使いやすいのでおすすめです! デモ デモページを作成いたしました。 デモページはこちらから slick.jsの使い方 ます. JQuery サムネイル連動型の高性能なスライダーLof JSliderNews – リッチなスライダーの中では一番のお気に入り | Stronghold Archive テクノロジー カテゴリーの変更を依頼 記事元:. 連動 複数表示 使い方 スライダー サムネイル付き サムネイル カルーセル オプション variablewidth centermode bootstrap asnavfor javascript jquery carousel JavaScriptで文字列の最初の文字を大文字にするにはどうすればよいですか?.
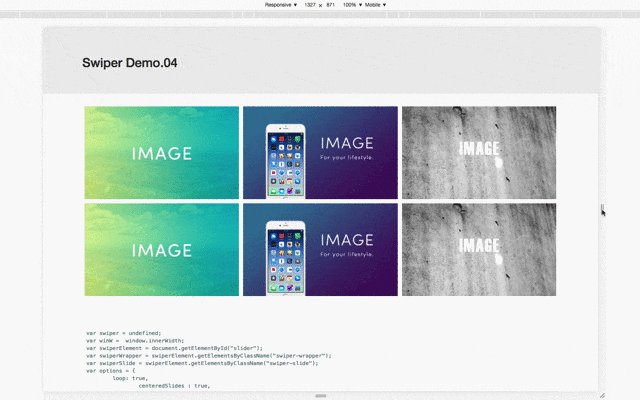
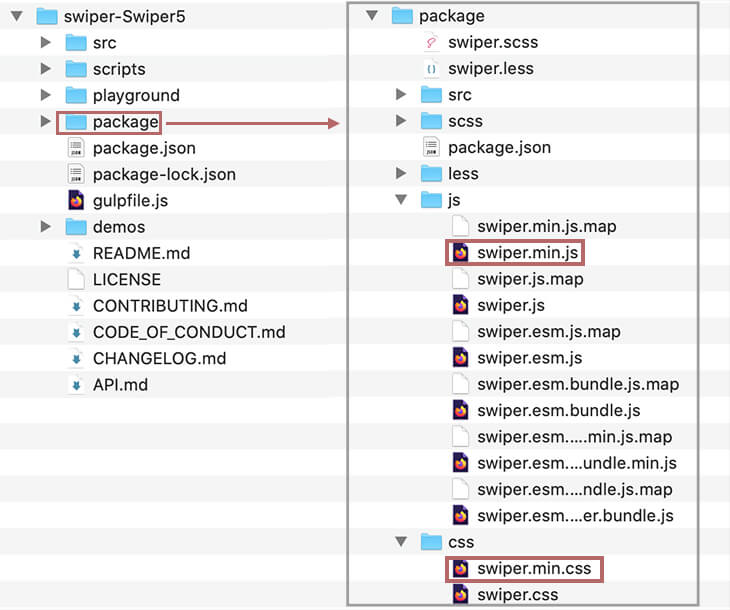
スリックカルーセルアイテム間にスペースを追加する方法 (8) 私は2つの滑らかなカルーセル項目の間にスペースを追加したいが、それは私の要素のサイズを減らしているので(そして私はそれを望んでいない. HTML <!-- 左側カラム --> <div id="leftcolomn"> <h4 style="text-align:center;">複数画像移動型</h4> <h3 style="text-align:center;">スライダー</h3> <h4. Swiperとは スライダー(カルーセル)が作れるJavaScriptライブラリです。 しかもPCでもスマホでも使えて、レスポンシブ対応可能! jQueryにも依存せず、カスタマイズの自由度も高く、見た目も美しいスライダーがサクッとできちゃう。 でも、公式ドキュメントは英語のみ…。.
オールインワン型スライダー(サムネイル付き) — 件のコメント 知山 17年8月12日 10:13 AM より:. 2つのスライダーを同期させることができます。 asNavFor サムネイルのナビゲーションを使うときに親スライダーと紐付けるときのオプション。親スライダーのセレクターを指定。 カルーセルに関するオプション itemWidth カルーセルを設定した際の画像1枚の幅。. Slick スライダーをサムネイルと連動させて切り替える方法 Googleアドセンスの広告が急に表示されなくなった!.
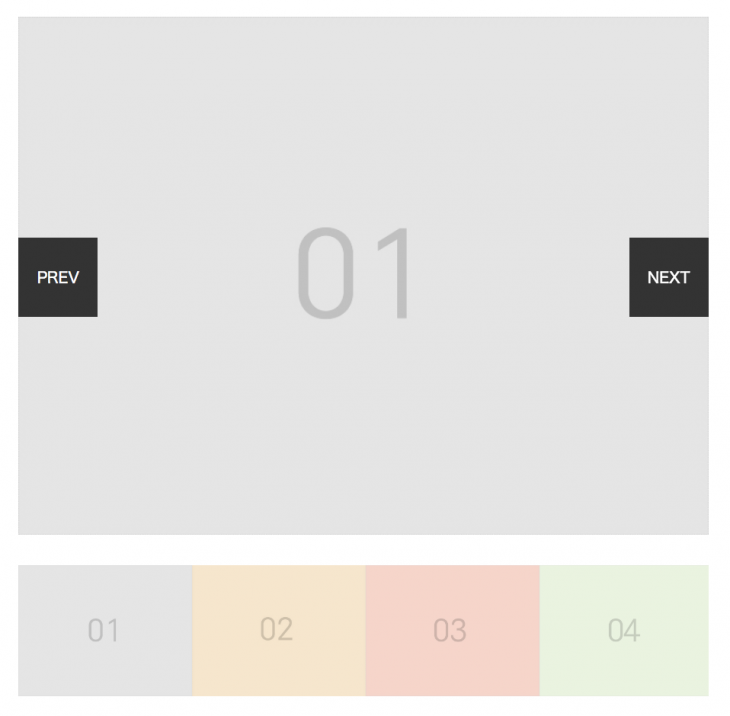
サムネイルナビを連動させたい…などでオプション指定が異なる場合は .each() で設定する See the Pen slickで複数のスライダーを設置 by anchor ( @anchoor ) on CodePen. どうもこんばんは。今回のtipsはjQuery サムネイルと連動する高性能なスライダーです。つい最近までリッチなスライダーはFlashでカバーしていましたがこのプラグインを使用すればjQueryで簡単に実装できます。 個人的にはシンプルなスライダーにはbxslider、リッチなスライダーにはLofJSliderNews. サムネイル付きのフリックスライダー(カルーセル) FlexSlider2を使ってカルーセルとスライダーを作成し、2つを連動させることができます。 タップされたカルーセルに対応する位置のスライドに切り替えたり、表示されているスライドにあわせて.
連動で表示できるプラグイン 「Social Slider Widget」の紹介です。 スライダーやサムネイルで表示できるので便利ですよ。 ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。. 新しいverがいつの間にか公開されていたようで、新しく記事にしました。 jQueryプラグイン「bxSlider」がレスポンシブ対応になってた webサイトのメインビジュアルやバナーの箇所で使われる便利なプラグインを紹介します。 プラグインのダウンロードはこちらから jQuery. Javascript - 使い方 - スライダー サムネイル 連動.

Swiper サムネイルとメインスライドが連動するスライダーの作り方 Into The Program

Swiperでサムネイル付きのスライダーを作成する Takblog

Bxsliderスライダーにサムネイルギャラリーを設定する方法
スライダー サムネイル 連動 のギャラリー
スライダーといえばswiper Notes By Sharesl

Q Tbn 3aand9gcsfriszo8vqqviie5zwioixvuqj394xxnnncq Usqp Cau

ブログにインスタ写真をスライド表示 Social Slider Widget の使い方 Takuweb
Slick スライダーをサムネイルと連動させて切り替える方法 オランダで生きていく

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

レスポンシブに強すぎる もう手放せないスライダー Slick Js うぇぶもよう

スライダーといえばswiper Notes By Sharesl

Slick Js サムネイル連動スライダー作ってみた Ie注意 サムネは固定 Doctype

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

Jquery Flexslider Jsサムネイル カルーセル対応の軽量スライダー ネットショップ運営の気になる備忘録

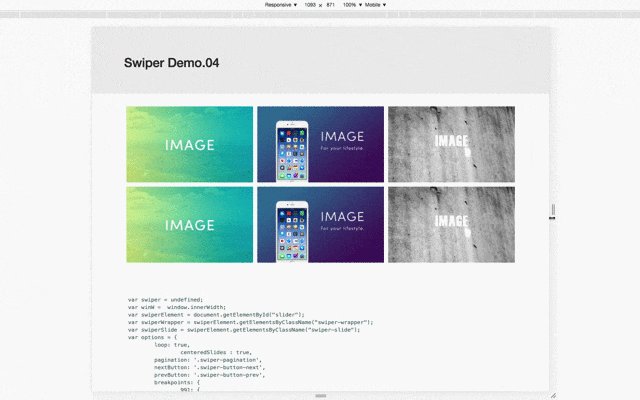
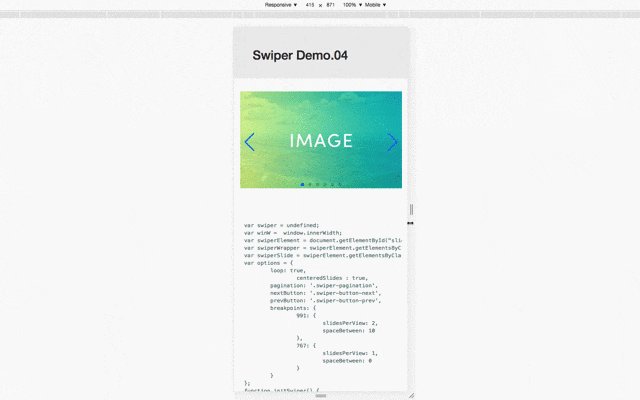
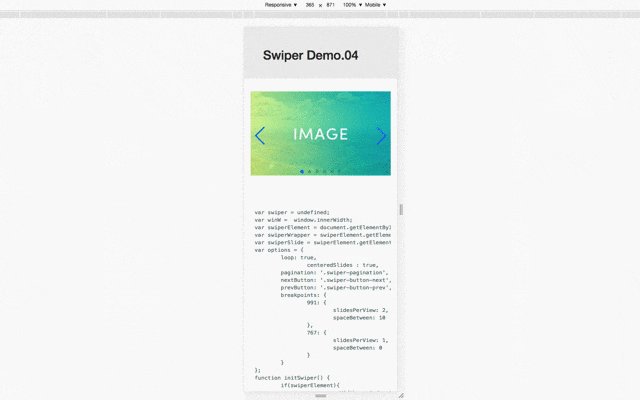
Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説

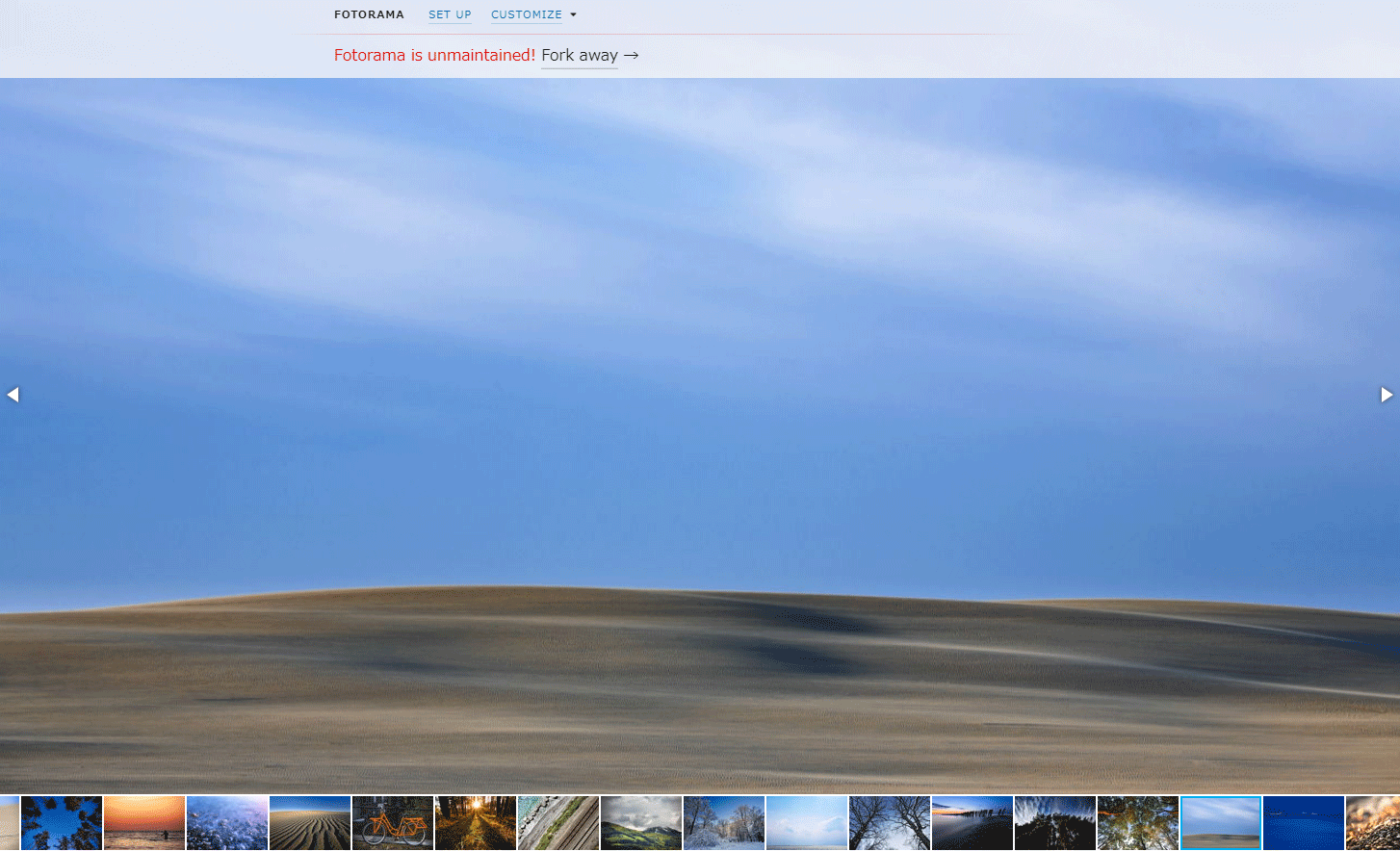
簡単にサムネイル付きのスライダーを設置できるjqueryプラグイン Fotorama Techmemo

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Slick スライド枚数の異なるスライダー同士の連携 ウェブラボ 株 スタッフブログ

Flexsliderのmanualcontrolsを使ってサムネイルと連動させる Wordpressの勉強がてら

Slick Jsでサムネイル付きスライダーを作成する Takblog

Hd限定 Swiper 複数 連動 画像コレクション
Slick Jsでサムネイル付きスライダーを作成する Takblog

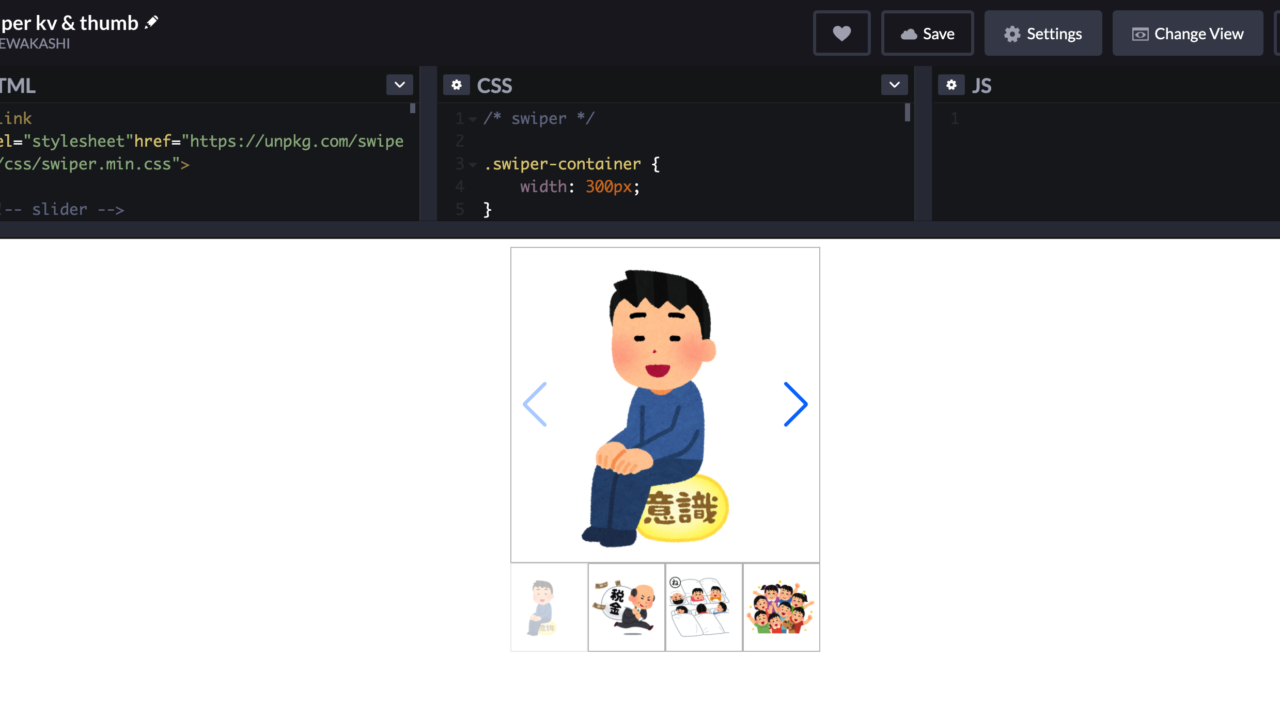
Swiper Kvとサムネイル連動が連動するスライダーの実装方法 なべわかし

表示モードとコマの操作 Silkypix Developer Studio Pro9 9 ソフトウェアマニュアル

Jquery Slick Js カルーセルの枠の上にテキストを表示させたい Teratail

Slick スライダーをサムネイルと連動させて切り替える方法 オランダで生きていく

Swiper V4 5 3 使ってみたオプションまとめ スライダー系のjsプラグインで有名な Swiper 使ってみて実際に自分が使った By 5ma Medium

Bxsliderのサムネイル画像枚数を自由に変更できるようにする方法 Mobile First Marketing Labo

Jqueryスライダー Slider Pro の使い方 Gimmick Log

Slickのページングにjqueryを使ってイメージを設定する方法 Nxworld

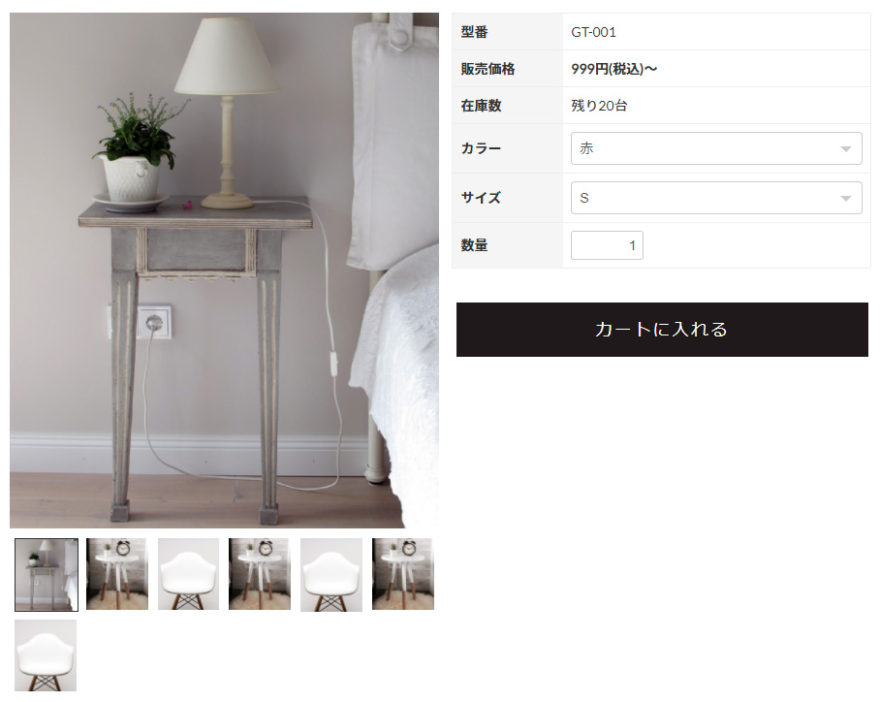
Ecサイト ネットショップで使えるjquery動作サンプル 実装方法まとめてみた

Demo Slick Yanagi A Memo

Cbcnet Dots Lines 寺井周平 土日flashのススメ 6 サムネイルメニューについて考える

Slickのページングにjqueryを使ってイメージを設定する方法 Nxworld

Bxslider サムネイルカルーセルに選択中とわかる表示にする Recooord ホームページ制作で扱うコード プログラムを掲載

Swiper Jsのサムネイル画像とスライダーを連動させる ゼムリア通信 ラーミアぶろぐ

Fil De Chaine ポートフォリオ Marina Toida

Slick Js サムネイル連動スライダー作ってみた Ie注意 サムネは固定 Doctype

Swiper V4 5 3 使ってみたオプションまとめ スライダー系のjsプラグインで有名な Swiper 使ってみて実際に自分が使った By 5ma Medium

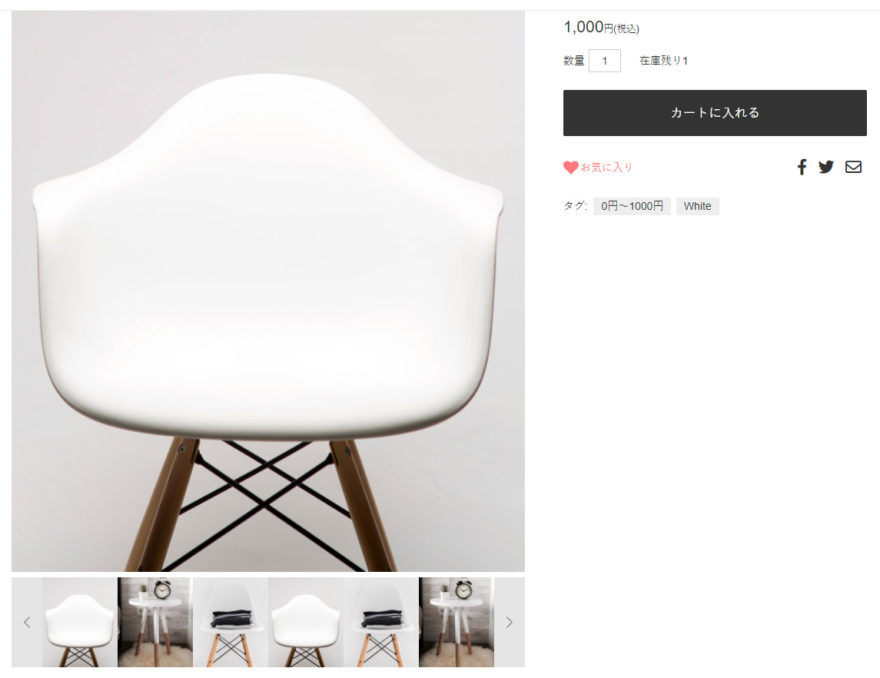
カラーミーで使っているslickの機能と使い方を解説します Naeco Jp

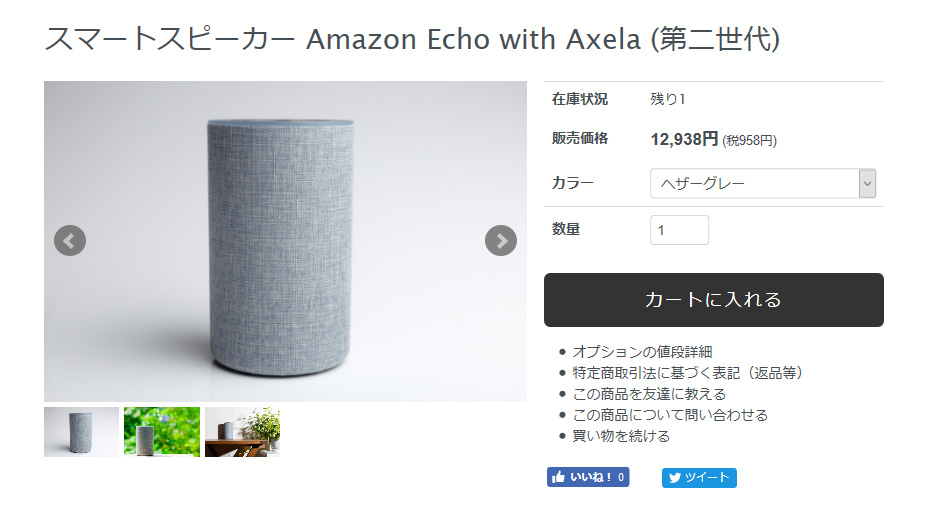
商品画像をスワイプする Naeco Jp

Slick スライダーをサムネイルと連動させて切り替える方法 オランダで生きていく

Slick Js でサムネイルはスライドしないで固定させる実践的な使い方 さくらいらぼweb版

Swiper Jsのthumbnail送りをデモ以外の方法で実現する Wp飽きるまで

Javascript Bxsliderで本体カルーセルとそのサムネイルカルーセルの連動がしたい Teratail

Fil De Chaine ポートフォリオ Marina Toida

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

ループスライダーギャラリーの導入 天城スタジオ

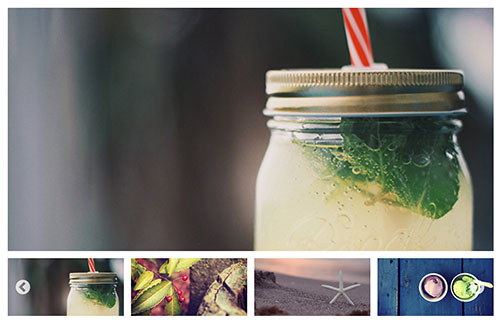
素晴らしいjqueryのスライダーを集めた 25 Excellent Jquery Sliders Tutorials And Plugins Designdevelop

Slick Js サムネイル連動スライダー作ってみた Ie注意 サムネは固定 Doctype

Jquery Bxslider Jsを使ったサンプルいろいろ Cly7796 Net

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Jquery サムネイル連動型の高性能なスライダー Lof Jslidernews リッチなスライダーの中では一番のお気に入り Stronghold Archive

Bxsliderのサムネイル画像枚数を自由に変更できるようにする方法 Mobile First Marketing Labo

Slick Js サムネイル連動スライダー作ってみた Ie注意 サムネは固定 Doctype

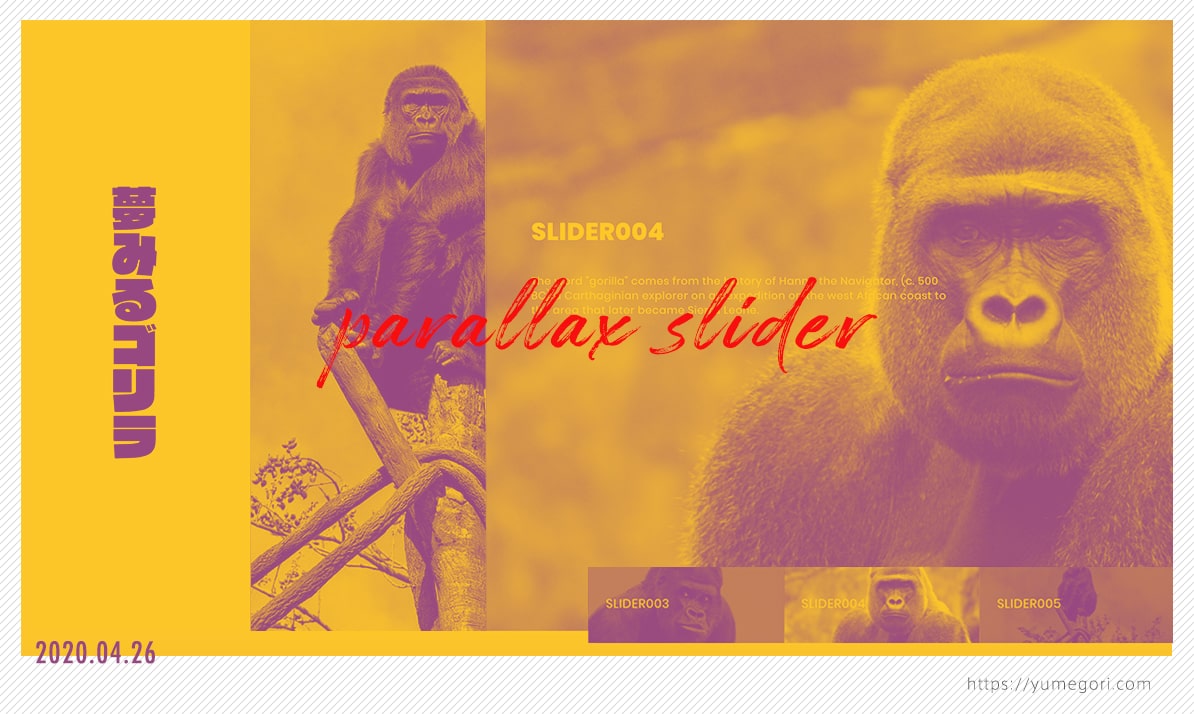
Swiperでパララックス スライダーを実装する方法 サムネイル付き 夢みるゴリラ

Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

Swiper Jsのサムネイル画像とスライダーを連動させる ゼムリア通信 ラーミアぶろぐ

Jquery サムネイル連動型の高性能なスライダー Lof Jslidernews リッチなスライダーの中では一番のお気に入り Stronghold Archive

素晴らしいjqueryのスライダーを集めた 25 Excellent Jquery Sliders Tutorials And Plugins Designdevelop

1 僕のjavascriptの書き方 集の一期一会

Slick Js 上下の連動表示 ブログ デジドリ
Jsライブラリ Bxsliderでサムネイル連動して前後スライドが見えて 現在スライドだけ色を変える チェ ゲバムラの日記

Swiper Js 画像が拡大しながらフェードで切り替わるスライダー テキストも変えられるよ Doctype

Swiper Kvとサムネイル連動が連動するスライダーの実装方法 なべわかし

Slickのページングにjqueryを使ってイメージを設定する方法 Nxworld

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Swiper サムネイルとメインスライドが連動するスライダーの作り方 Into The Program

Slick Jsでサムネイル付きスライダーを作成する Takblog

ホームページにサムネイル付きスライドショーを簡単に設置する方法 Jquery ゲマステ Gamers Station
Web Oi9du9bc8tgu2a Com Js Swiper Sample

Vue Slickでサムネイル付きスライダーを実装 ポータルサイトhack アクセルメディア

カラーミーで使っているslickの機能と使い方を解説します Naeco Jp

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Slickで複数スライダーを設置 Qiita

04 08 Flexslider 2

Jquery Slickでサムネイル付きのスライダーを作る Web担当屋 ブログ

Slick の使い方とオプションによるカスタマイズ

Jquery Bxsliderでサムネイル付きスライダーの実装 Teratail

Slick Jsで作るjqueryカルーセルスライダーの設定 カスタマイズ方法 Gimmick Log

1 僕のjavascriptの書き方 集の一期一会

Swiper Kvとサムネイル連動が連動するスライダーの実装方法 なべわかし

添付した 画像のように サムネイル付きスライダーを作成したいです Javascript 教えて Goo

Jquery Flexslider Jsサムネイル カルーセル対応の軽量スライダー ネットショップ運営の気になる備忘録

Jquery Flexslider Jsサムネイル カルーセル対応の軽量スライダー ネットショップ運営の気になる備忘録

カラーミーで使っているslickの機能と使い方を解説します Naeco Jp

画像ポップアウト イメージギャラリー スライドショー Jquery Plugin Ajax Php Javascript Room

Swiper Jsのサムネイル画像とスライダーを連動させる ゼムリア通信 ラーミアぶろぐ

Slick スライダーをサムネイルと連動させて切り替える方法 オランダで生きていく

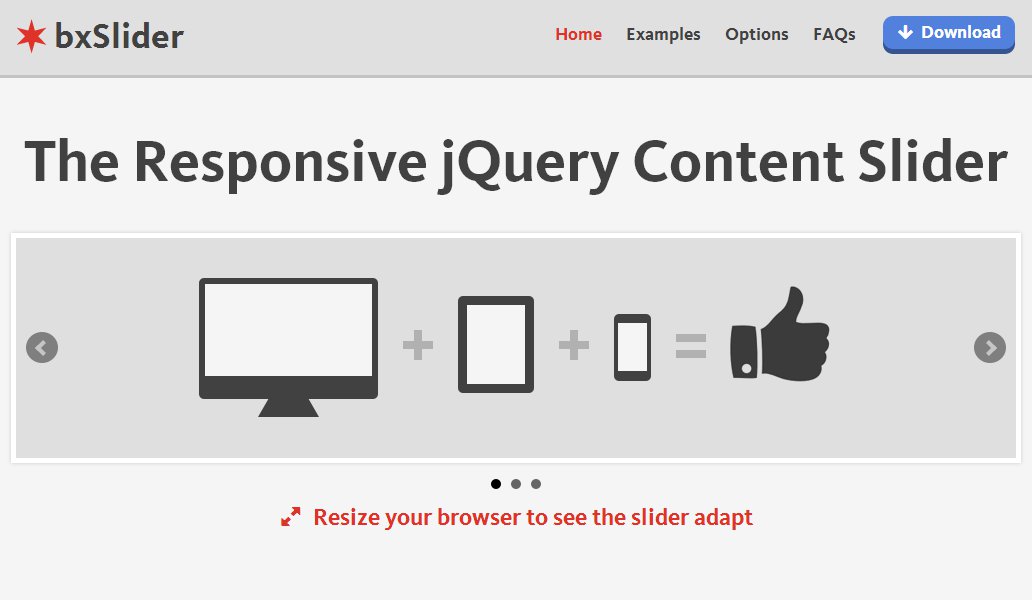
高機能で簡単 レスポンシブ対応のjqueryスライダー Bxslider を設置してみよう 株式会社テイクフォー

サムネイルもスライドするスライドショーをbxsliderで作ってみた Blog A02 Design Studio

Swiper Kvとサムネイル連動が連動するスライダーの実装方法 なべわかし

スライダーといえばswiper Notes By Sharesl

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です
Slickでスライドショー バリエーションその3 Marbles Day

Slickでスライドショー バリエーションその3 Marbles Day




